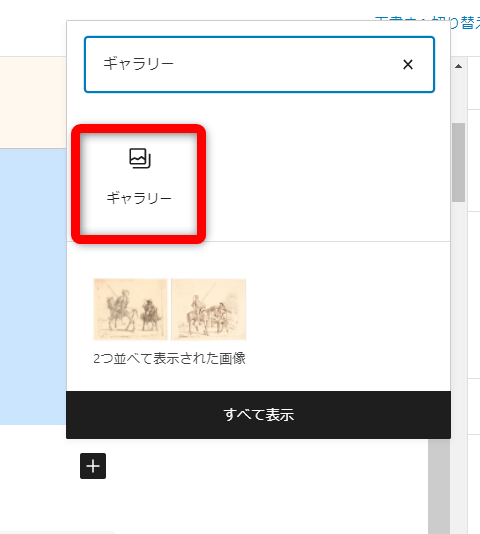
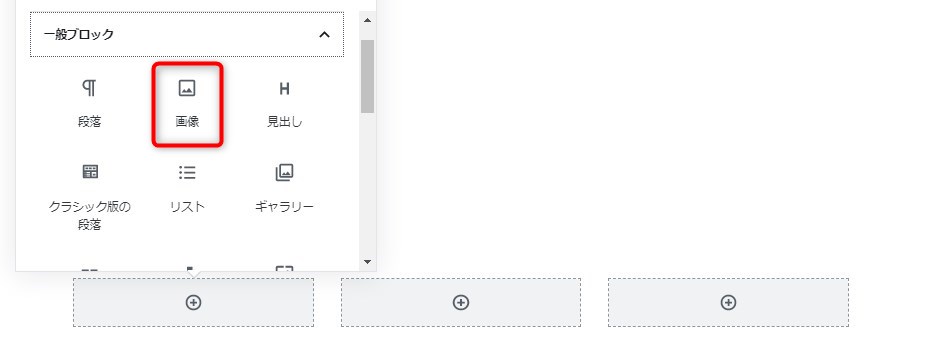
WordPressで画像と文字を横に並べる方法! ブロックはカラムを選択する 管理画面でブロックを追加すると利用できるブロックが表示されます。 今回はその中からカラムを選択します。 次に使いたいカラムの種類を選択します。今回は一番左。 すると下の画面が出てきます。 左側に画像、しかし画像に対するwidthを指定しなければならない以上、並べる画像の枚数が変われば必然的にwidthの値も変わってくるので、画像の枚数を接尾語としてクラス名にバリエーションをつけて対応する事にします。 という事でクラス名は imgflex画像の枚数(2~4) としてみました。 画像ワードプレスのブロックエディタで画像を横に並べる 21年8月12日 / 最終更新日時 21年8月12日 admins02 ブログ 投稿で画像を横に並びにしたいとき、画像ブロックの中ではできま

Wordpressにyoutube動画をリスト表示するプラグイン Yourchannel の設定方法
ワードプレス 画像 並べる
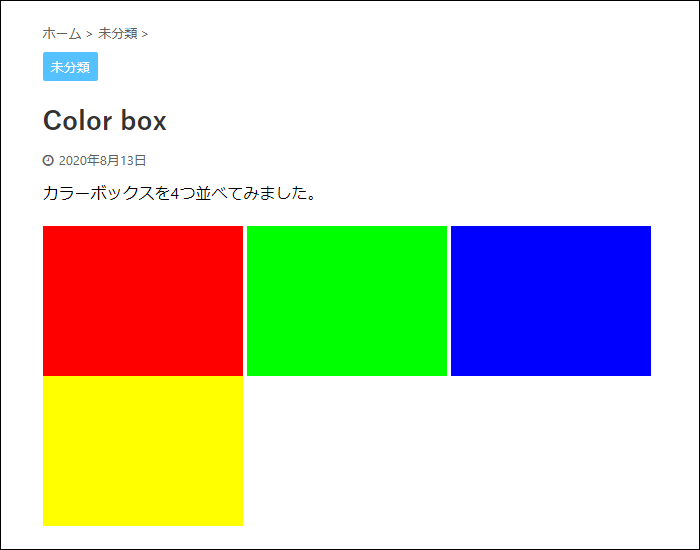
ワードプレス 画像 並べる-Lightning PR Blockに画像を入れて4つ並べる WordPressでホームページ作成講座 ホーム ピグ アメブロ 芸能人ブログ 人気ブログ Ameba新規登録(無料) ログイン WordPressでホームページ作成講座 ワードプレスを使えば、ウェブサイトの構築は簡単に出来ますが、インストールをした直後というのワードプレスの画像を横並びに表示する方法パソコン・スマホ対応 年6月29日 今回はWordPressで投稿をするときに、画像を横並びに表示させる方法についてご紹介していきます。 WordPressで画像を横並びにして表示させるのは、HTLMのコードを書く必要があるので、実は簡単にできないんです




ワードプレスで画像を並べる ポートフォリオサイトを作る方法 ギャラリー プロフィン
ワードプレスの投稿記事内に写真やイラスト、テキストなどを 2列、3列に横並びさせる方法と、こうした機能が実装されているおすすめテーマ を紹介します。 ワードプレスは、日記ブログを書いたり、アフィリエイトサイトを作ったり、会社のホームページなどを作るのにとっても便利でWordPressで画像を横に並べる方法! スマホでも簡単に横並び! 皆さんこんにちは。 今日はWordpressで画像を横並びに表示する方法をまとめていきたいと思います。 この記事でお伝えすることは、 1、PC表示で横並び(2カラム)、スマホでは縦並び(1カラムワードプレス 画像 並べる ワードプレス 画像 並べる リンクを取得 ;
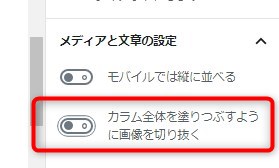
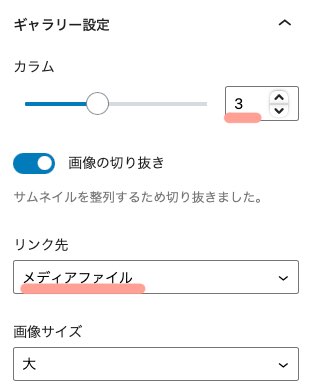
ワードプレス 画像 並べる プラグイン WordPressで画像と文字を横に並べる方法! ブロックはカラムを選択する 管理画面でブロックを追加すると利用できるブロックが表示されます。 今回はその中からカラムを選択します。 次に使いたいカラムの種類を選択します。今回は一番左。 記事画像挿入すると、右のブロックパネルに関連情報が表示されるようになります。 " モバイルでは縦に並べる "はデフォルトではonなっています。 この状態だと、 スマートフォンのように縦長のディスプレイで表示させたときに、メディア(画像)とコンテンツ(文章など)が自動的に縦並指定したカラムすべてに画像を追加すれば、このように簡単に記事内に画像を並べることができます。 もし、各カラム間のスペースが不要であれば、行を編集するをクリックして、数値を0にします。 すると画像間のスペースがなくなりました。 スマホの表示方法も変更可能でモバイル
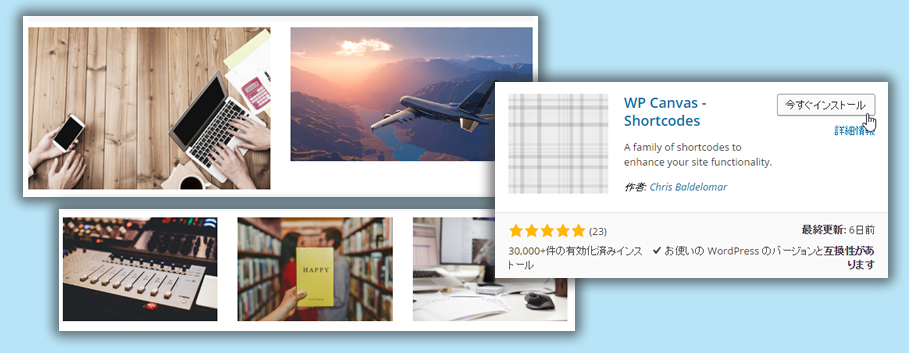
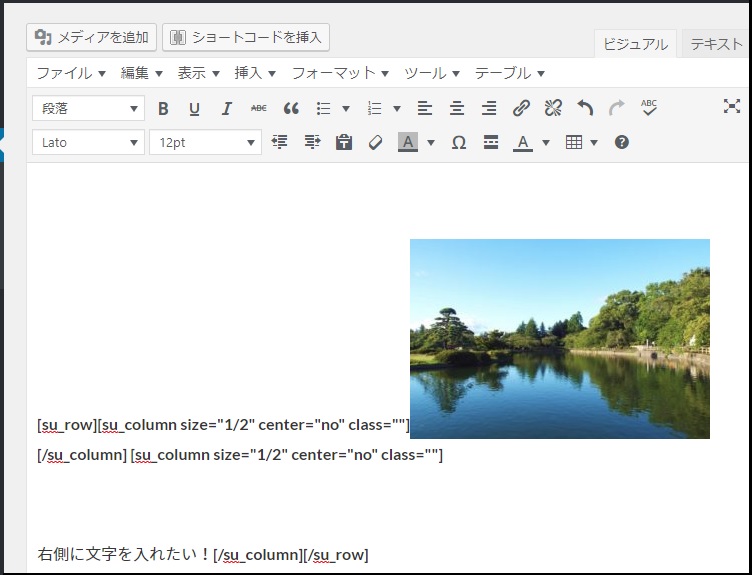
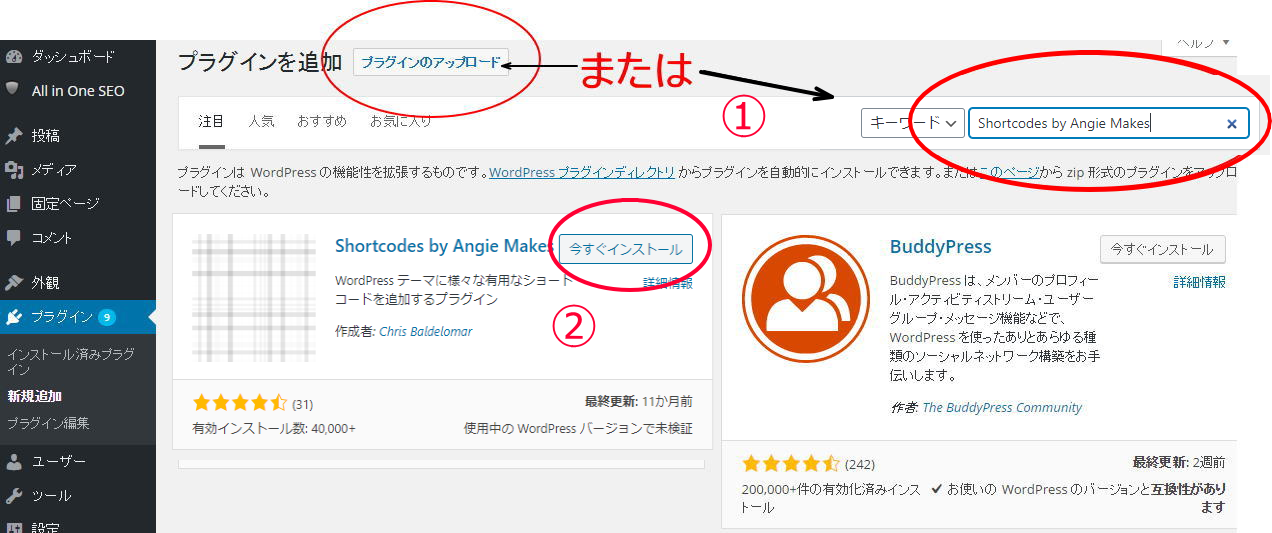
画像を横に並べるなら、ブラグイン「Shortcodes by Angie Makes」が便利です。ワードプレスを始めたばかりでも、このプラグインを使えば、簡単に画像を横に並べることができます。Shortcodes by Angie Makesの使い方も紹介しています。ワードプレスの表の枠線の色を変えたい! ワードプレスの記事内にクイズが出題できる! スクロールすると文字や画像が動くようにしたい! 最近の投稿 同じページの記事内にリンクを貼りたい! Google AdSenseにサイトを追加する記事内で画像を横並びにする便利なプラグイン「WP Canvas – Shortcodes」をご紹介します。使い方を覚えると画像の表示方法の幅が広がりますので、覚えておいて損はありません。




Wpユーザーが解説 固定ページの基本の作り方と特徴 用途 便利な活用方法 大阪の集客型ホームページ制作であなたの会社の売上げアップをお手伝いします 株式会社ブレアパッチ




Wordpressで画像をタイル状に並べる2つの方法 プラグイン不要 やるログ
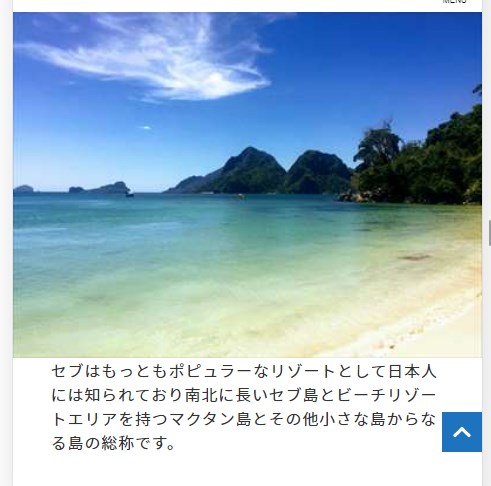
画像をクリックすると画像左上に表示される「画像を編集」ボタンをクリックします。画像を編集ポップアップ内の配置を「左」にして更新します。 テキストテキストテキストテキストテキストテキスト テキストテキストテキストテキストテキストテキスト テキストテキストテキスト3月 10, 21 今回はWordpressで画像と文字を横に並べる方法をお伝えします。 画像と文字がきれいに横に並んでいると、レイアウトとしてかっこいいですよね。 ただし横並びのWordPress(ワードプレス)の使い方をインストールからテクニック、集客方法まで徹底的に解説します。 メニュー コンテンツへスキップ ホーム;




Wordpressで画像を横並び表示にする簡単な方法 プラグインいらず シエンリビング




ワードプレスで複数の画像を横並びにする方法 Wordpressのある仕事場
全部の画像を同じ様に並べるギャラリーにしたい場合は、上記のソースをCSSに追記してあげることによって解消できます。 たぶん、この方が使い勝手良いんじゃないかな? 前の記事 作業効率アップ!簡単に背景画像が切り抜ける「removebg」 次の記事 簡単Bose QC35ヘッドホンのイヤーパッド年ワードプレス画像の貼り方いろいろ解説 ブロックエディタを使えば、あなたにも簡単に「横並び」「スライドショー」「画像の上に文字を載せる」etcのオシャレでセンスの良い画像挿入(配置)ができます! しかも簡単!WordPress(ワードプレス)を始めたばかりの初心者の方で、 固定ページの意味や使い方がよくわからず、悩んでいる方も多いのでしょうか。 今回は、 WordPress50から標準実装された新エディタ「ブロックエディター」での 固定ページ機能の概要や画像の載せ方、見出しの付け方や、、固定ページの




画像を横並びで表示する時に便利なプラグイン Wp Canvas Shortcodes Shortcodes By Angie Makesに変更 ゆうそうとitブログ




Wordpress投稿で画像を適切 自由自在にアップし挿入する3つの方法 Torus Web トーラス ウェブ
ワードプレスなら トップページには記事だけでなく、 登録ボタンやリンクボタンなどの お知らせ的な項目も 固定することができるんですよ^^ 今回は 指定の記事をトップに表示 する方法と リンク付き画像を固定で表示 する方法 2つをご紹介いたします。WordPressの画像横並びはEasy FancyBoxと組み合わせると最強 上記の指定だけでカラム表示はOKです。 でもスマホで3カラム以上並べると小さくて非常に見えにくくなります。 そこで「 Easy FancyBox 」プラグインと組み合わせると画像をクリックすると、 元のホームページで画像を横に並べるには? HTML・CSS 6 htmlで画像を2個ずつ並べていきたいです HTML・CSS 7 2つ並べたランキングバナーの間をあけたい・・ インターネット広告・アフィリエイト 8 4枚の画像を均等間隔で一列に並べる HTML・CSS 9 画像を横に並べると隙間ができてしまいます




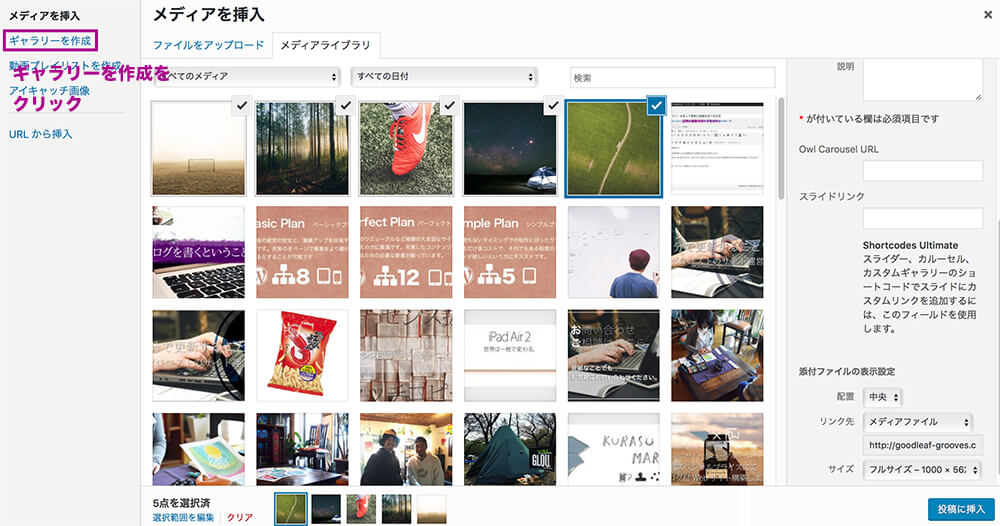
Wordpress Jetpackギャラリーを使って簡単に画像を並べる方法




Wordpressブログのサイドバーにおすすめ記事を並べる方法 Takuweb
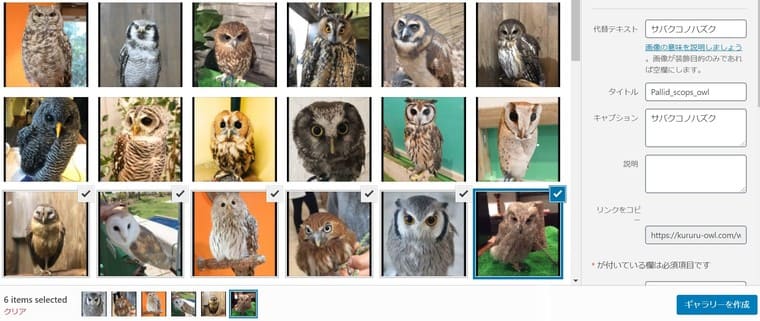
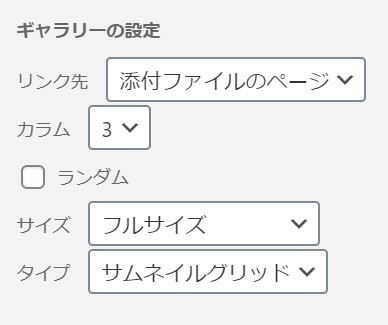
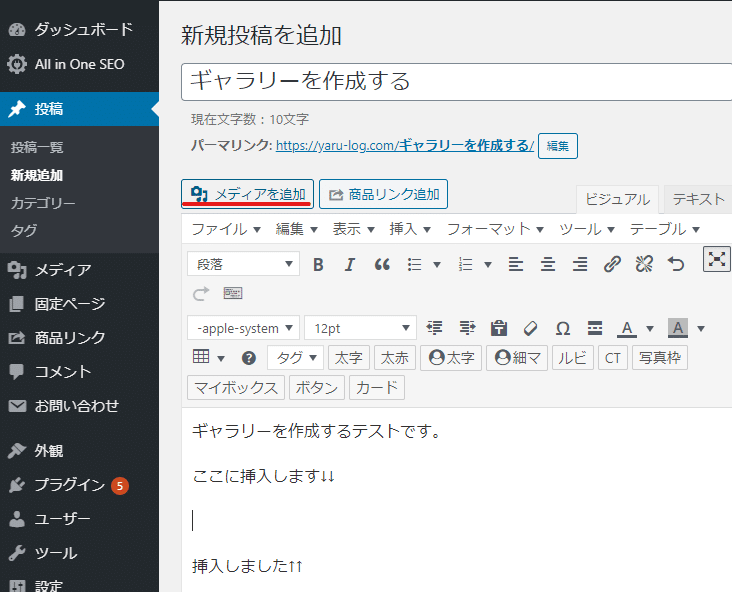
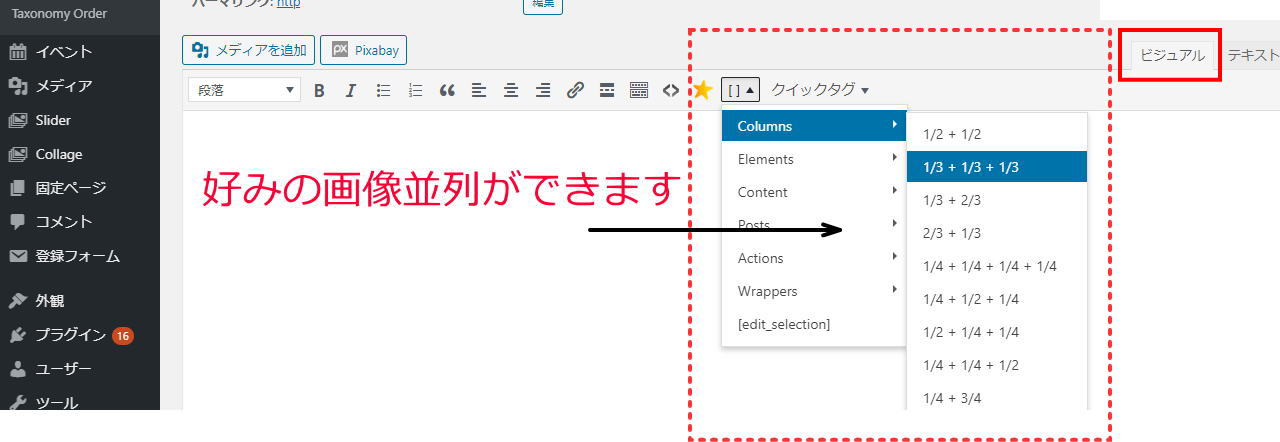
ここでは、 1分程度で2枚の画像を横並びにする工程 を解説します。私のようにCSSやhtmlが苦手だったり、まったく分からない方にはとても便利ですね。 WP Canvasの設定方法 ① カラムを選択する(ここでは2枚の画像を並べるので1/21/2)ボタンの挿入方法と種類一覧 19年9月8日 SANGOではたくさんの種類のボタンを用意しています。 どれも使うのにHTMLやCSSの知識は不要、ビジュアルエディタのスタイル設定やショーコードにより簡単に記事内に挿入ができます。 目次 Gutenbergエディタを使うWordpressの写真ギャラリーで画像を並べる方法2選 wordpressの情報は基本的に 上からダ〜ッと1列に並びます。




Wordpress投稿で画像を適切 自由自在にアップし挿入する3つの方法 Torus Web トーラス ウェブ




Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ
ワードプレスの投稿画面も日に日にバージョンアップして変わっていくので、21年に加筆修正しています。 それでは具体的にご説明していきます。 画像を横並びにするにはカラムを使う 今回ご紹介するのはこのような構成の作り方です。Wordpressのおすすめテーマを2つ並べてみました。 画像画像が左に、文章がその右に配置されます。画像の高さより先の文章はその下に回り込んで表示されます。 値:rightの場合 先ほどと全く同じ条件で、今度は画像にfloatプロパティのrightを設定した場合の例です。 (※cssとhtmlが同じディレクトリ内にあり、css画像を横に並べて表示する方法 画像を横に並べる方法は何種類かあります。 一番簡単な方法ですが、改行を入れずにタグを下記のように記述します。 この場合、画像と画像の間に半角スペースができま




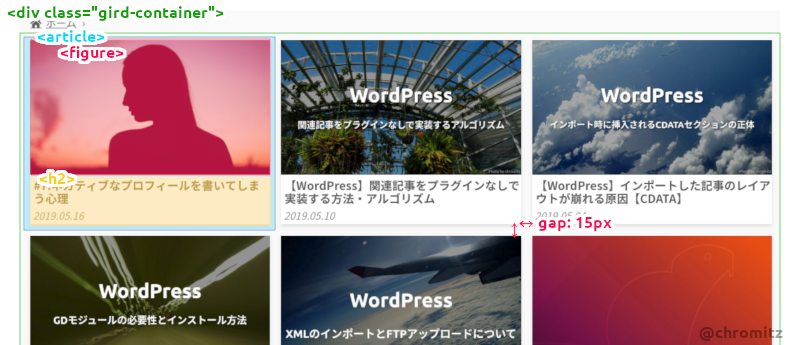
Stinger7 記事一覧をカード型にカスタマイズ その3




メディアと文章ブロック Wordpress5 5 Wp Design




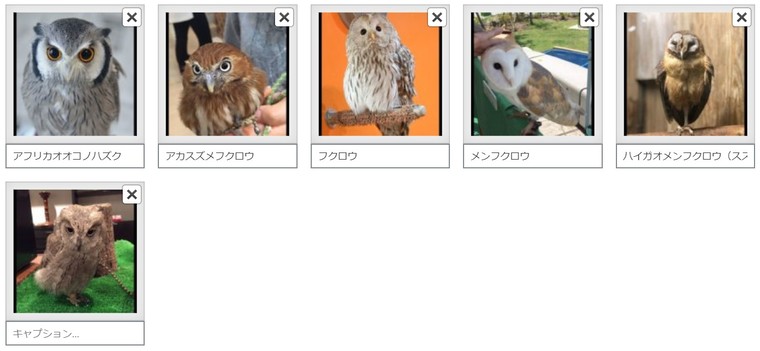
Wordpress標準のギャラリー機能の使い方と作り方の説明 Takuweb




Wordpress 画像やテキストを横並びにする簡単な方法 ブロックエディター Gutenberg ツッチーブログ




Wordpress 画像やテキストを横並びにする簡単な方法 ブロックエディター Gutenberg ツッチーブログ




Wordpress 画像を横に並べる3つの方法 Youtube




インスタグラムをワードプレスに表示する Instagram Feed プラグインの設定と表示されない改善策




ワードプレスで複数の画像を横並びにする方法 Wordpressのある仕事場




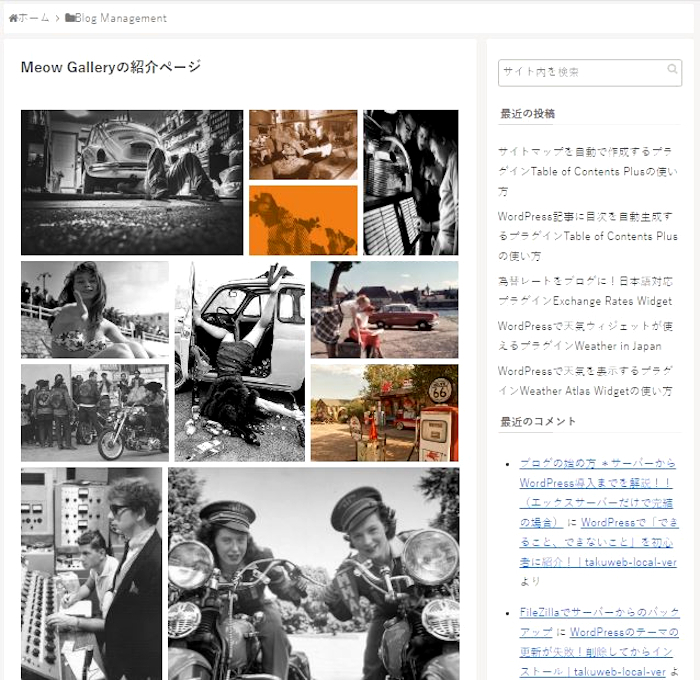
ギャラリープラグインで写真をタイルのようにレイアウトできるmeow Gallery Block Wordpress Takuweb




写真をまとめて挿入できる Wordpressのギャラリーの使い方 Free Sworder




Wordpressで画像と文字を横に並べる方法 The Life Changing




Wordpressで画像配置の基本と横並びにする方法




Wordpressで画像を横並び表示にする簡単な方法 プラグインいらず シエンリビング




ワードプレスで画像を並べる ポートフォリオサイトを作る方法 ギャラリー プロフィン




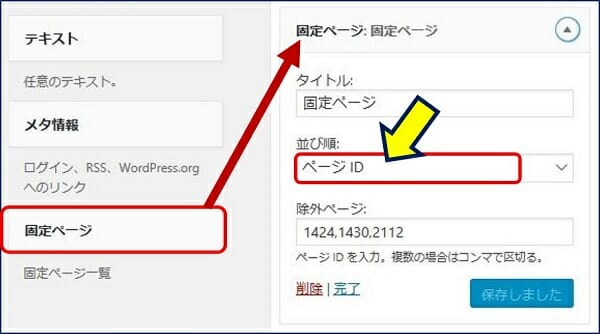
Wordpressで投稿を並び替えする方法を解説する 無料プラグイン




Wordpressで画像を横並び表示にする簡単な方法 プラグインいらず シエンリビング




Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ




すぐ使える Wordpressで画像を横並びにする方法 Dailyupdates




ワードプレスの記事一覧ページにアドセンスや広告挿入 Wordpressブログ塾




ワードプレスで画像を並べる ポートフォリオサイトを作る方法 ギャラリー プロフィン




Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ




Cocoonカスタマイズ ショートコードで新着記事や人気記事一覧をページ内に表示する際 横並びに並べるcss あかえほ




Floatプロパティでボックスを横に並べる Graycode Html Css




エコノミー様 画像 タイトル 説明文付きのアイテムを横に並べるwordpressウィジェットは無いのでしょうか Root 013




Lightning Pr Blockに画像を入れて4つ並べる Wordpressでホームページ作成講座



Wordpress Poular Postsでサムネイルの横に文字をキレイに並べる方法 イログラフ




Wordpress 画像やテキストを横並びにする簡単な方法 ブロックエディター Gutenberg ツッチーブログ




Wordpressで画像と記事を横に並べる方法 日々のつぶやき




ブロックエディターの使い方 2 カラムブロック 大きさの比率を変える方法 猫でもわかるwordpress




Wordpress 画像やテキストを横並びにする簡単な方法 ブロックエディター Gutenberg ツッチーブログ




Wordpress 画像やテキストを横並びにする簡単な方法 ブロックエディター Gutenberg ツッチーブログ




Wordpressで画像やテキストを横並びにする方法 カラムブロックの使い方 Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ




Lightning Pr Blockに画像を入れて4つ並べる Wordpressでホームページ作成講座




Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ



147 Wordpressで複数枚画像を並べて表示させるには Wordpress動画マニュアル




アフィリエイト 楽天ヤフーアマゾンを並べる ワードプレスおすすめプラグイン2つ はっぴーノコブログ



画像一覧表示 Wordpressの画像をタイル状に並べる



Wordpressで画像を横に並べる方法 スマホでも簡単に横並び 雅の働き方




ワードプレスで画像を並べる ポートフォリオサイトを作る方法 ギャラリー プロフィン




アフィリエイト 楽天ヤフーアマゾンを並べる ワードプレスおすすめプラグイン2つ はっぴーノコブログ




Wordpress 画像やテキストを横並びにする簡単な方法 ブロックエディター Gutenberg ツッチーブログ




Wordpressで画像やテキストを横並びにする方法 カラムブロックの使い方 Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ




Wordpressにyoutube動画をリスト表示するプラグイン Yourchannel の設定方法




画像を並べたい 画像の横に文字を表示させたい ワードプレスお困りごと講座




Stinger7 記事一覧をカード型にカスタマイズ その2




ワードプレスで複数の画像を横並びにする方法 Wordpressのある仕事場




Wordpress Jetpackギャラリーを使って簡単に画像を並べる方法




ブログにyoutubeなどを使って動画ギャラリーを設置するwordpressプラグインの使い方 Takuweb




21年 Wordpressギャラリープラグインのおすすめ めんどくさいデジタル




Wordpress ウィジェットの追加と編集方法



Wordpressで作る企業サイト 5 プラグインwp Canvasで固定ページなどを作る




Wordpress Wordpress 投稿ページの並べ方について Teratail




まとめ 初心者向けワードプレスの使い方と小技集 すべての初心者たちへ オールビギナーズ




Wordpress Videopress や Youtube をタイル状に並べる方法についての検討 Comemo Com




Wordpressで画像をタイル状に並べる2つの方法 プラグイン不要 やるログ



147 Wordpressで複数枚画像を並べて表示させるには Wordpress動画マニュアル




ワードプレスのブロックエディタで画像を横に並べる ワードプレスを大阪から応援するレンタルサーバーサービス くまプレス




ギャラリーブロック Wordpress5 5 Wp Design




Wordpressで画像を横並び表示にする簡単な方法 プラグインいらず シエンリビング




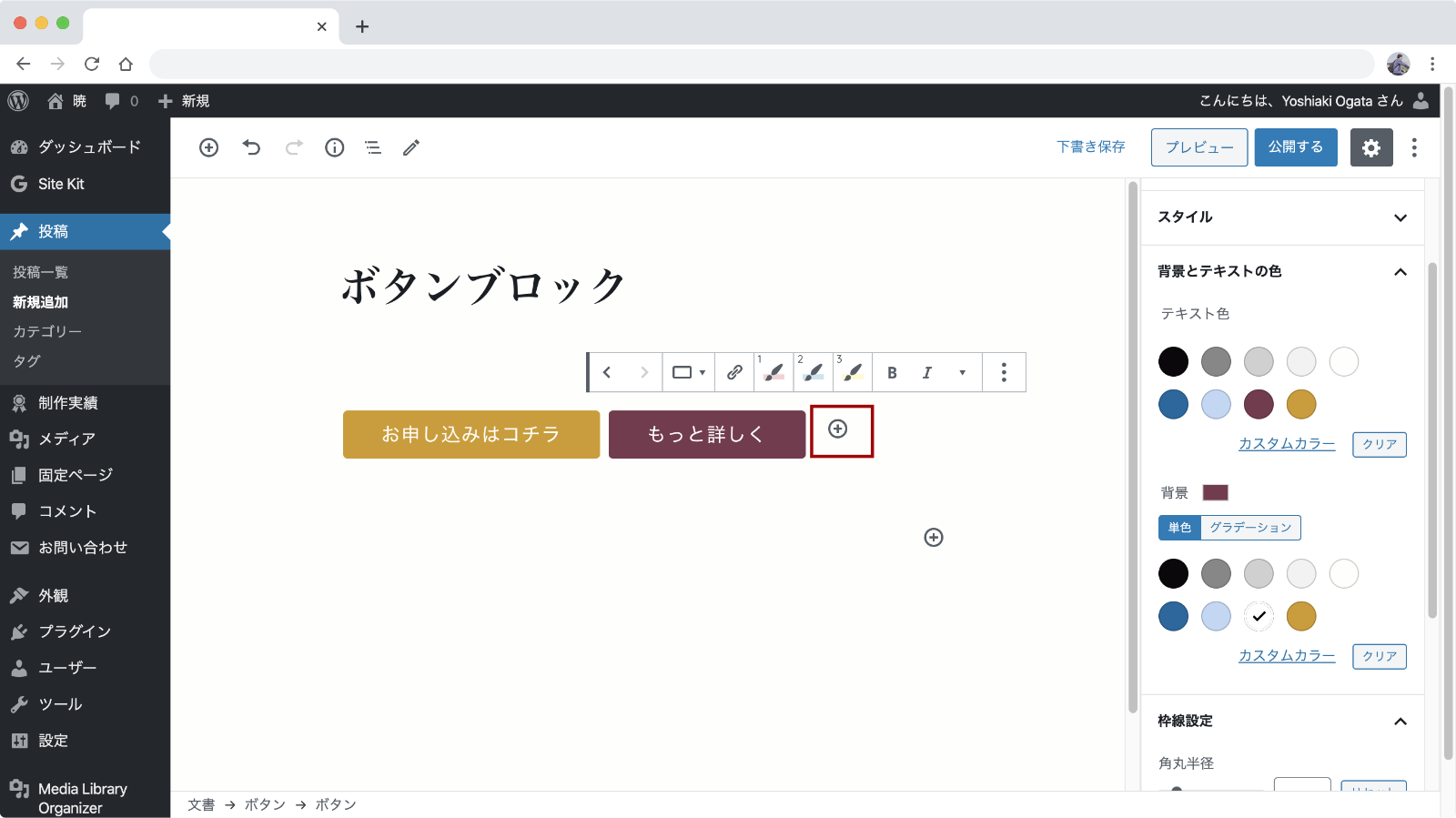
リンクボタンを横並びの一覧で表示する方法



Wordpressで画像を横に並べる方法 スマホでも簡単に横並び 雅の働き方




Wordpressで広告管理に便利なadrotateプラグイン Naokix Net




Wordpressで画像と文字を横に並べる方法 The Life Changing




ワードプレスで画像を横並びにするプラグインshortcodes By Angie Makes シベブロ




Wordpress ヘッダー下にカテゴリボックスを並べる方法 Simplicity マテリアル




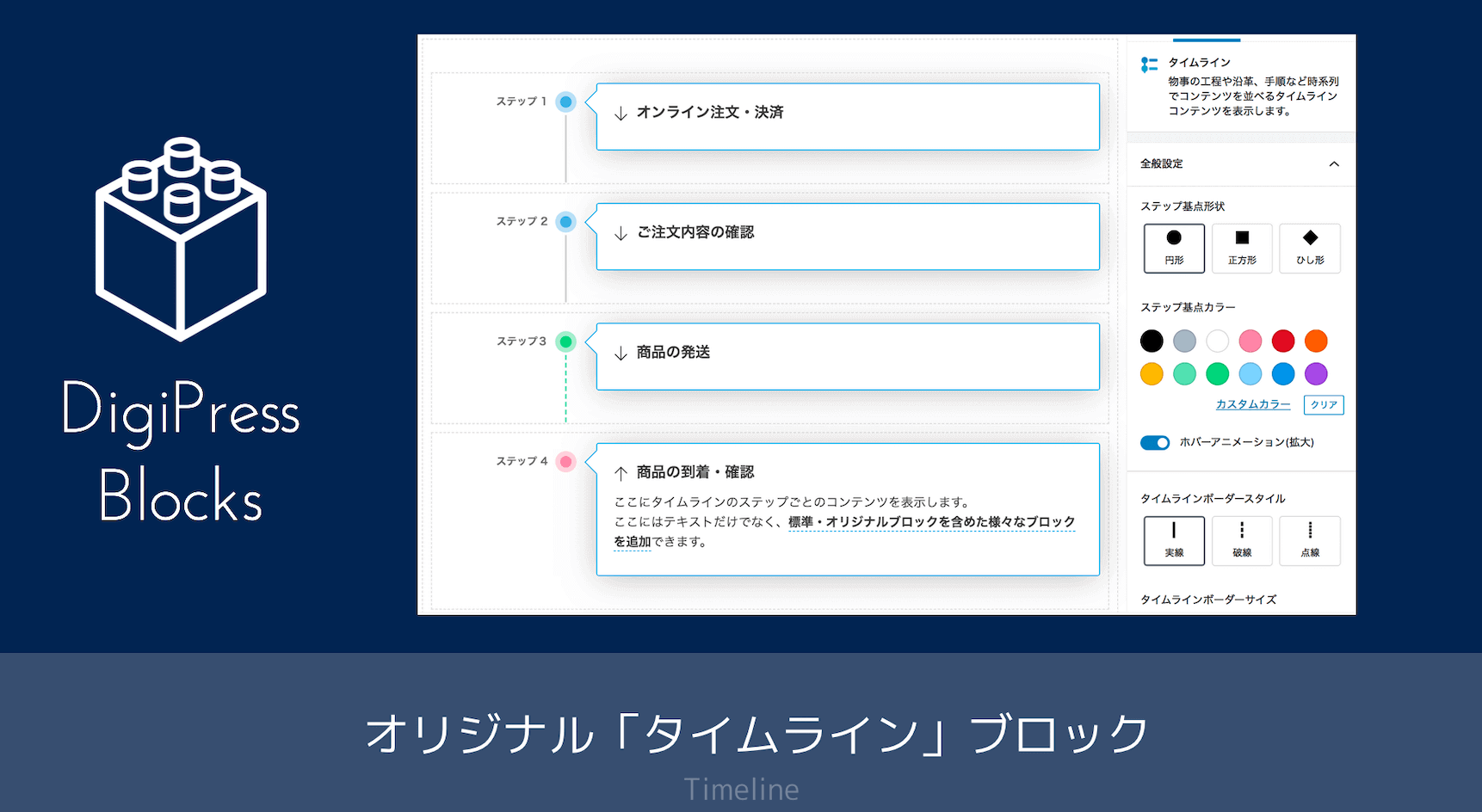
オリジナル タイムラインブロックの機能 Wordpress テーマ Digipress




ワードプレスで複数の画像を横並びにする方法 Wordpressのある仕事場




Wordpressで記事の画像を横に並べる簡単な方法




Stinger8で投稿一覧をグリッド表示する方法 Wordpressの使い方 ワードプレスを使いビジネスサイト構築




公開ページのカテゴリやタグの順番を入れ替える方法 Custom Taxonomy Order Ne の使い方 シベブロ




Wordpressで画像と文字を横に並べる方法 The Life Changing




ギャラリープラグインで写真をタイルのようにレイアウトできるmeow Gallery Block Wordpress Takuweb




Wordpressで抜粋を表示させるメモ




Wordpressテーマ Styly Tcd052 ワードプレステーマtcd



コメント上部のアフィリエイト広告を横に並べる方法 ブログ Wordpress Kazuki Room モノづくりブログ



147 Wordpressで複数枚画像を並べて表示させるには Wordpress動画マニュアル




Wordpress ボタンブロックの使い方 暁




Wordpressで画像と文字を横に並べる方法 The Life Changing




Wordpressで画像やテキストを横並びにする方法 カラムブロックの使い方 Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ



ワードプレス Wordpress ギャラリー機能で画像を並べて表示する ゼロテック Zer0tech データベース




Wordpressの記事中で画像を横に並べる一番簡単な方法 らいふーる




Wordpress 固定ページを 順序 で並べると利便性が上がる アラコキからの Raspberry Pi 電子工作




プラグインなし インスタグラムapiでwordpressに投稿の一覧を表示する デザインサンプル付 Inokawablog




ワードプレスで画像を並べる ポートフォリオサイトを作る方法 ギャラリー プロフィン




Wordpressで画像配置の基本と横並びにする方法




Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ




Wordpressで画像を横並び表示にする簡単な方法 プラグインいらず シエンリビング




まとめ 初心者向けワードプレスの使い方と小技集 すべての初心者たちへ オールビギナーズ




Wordpressにyoutube動画をリスト表示するプラグイン Yourchannel の設定方法




Wordpress 便利ですごいけど大変 K Labo


0 件のコメント:
コメントを投稿