イラストレーターで立体・光沢感あるボタンをつくる 思わず触りたくなるような立体・光沢感あるボタンの作り方を紹介します。 メルマガやLP制作の時にちょっとしたアピールに最適です。 Contents 基本構造 シンプル光沢ボタン ハイライト(光沢)を11 「文字ツール(T)」①を選択し、アートボード上をクリックして「銀河鉄道の夜」というテキストを作成します②。 12 入力した文字を選択した状態で、「文字パネル」(ウインドウ → 書式 → 文字)を開きます。 検索ボックス⓷の右にある「v」を2文字をぼかす 効果 → ぼかし → ぼかし(ガウス)で文字をぼかす 3膨張ツールで文字を膨らませる ブラシのサイズは適宜調整してください 文字の端を丸く、文字に沿ってドラッグして丸みのある滑らかな文字に変形 3ラスタライズを実行後、画像トレースパネルを調整

デザイナーはもういらない おしゃれなチラシデザイン無料テンプレサイト6選
イラストレーター 光沢感 文字
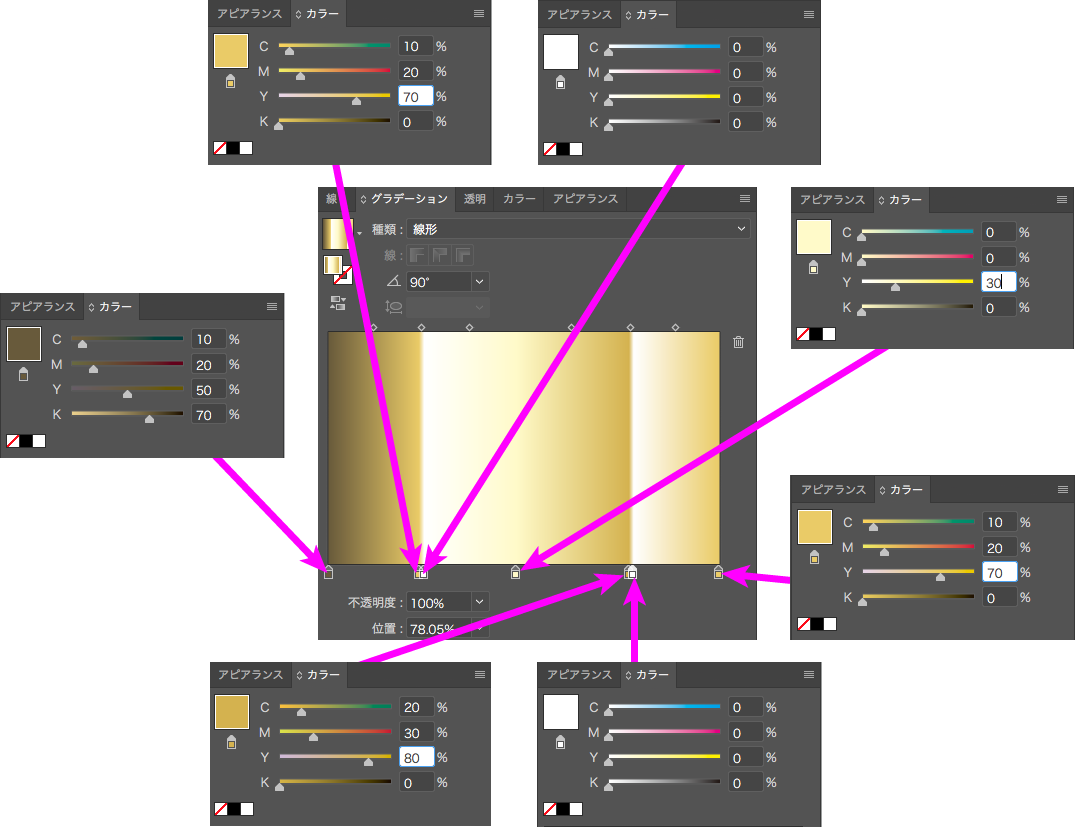
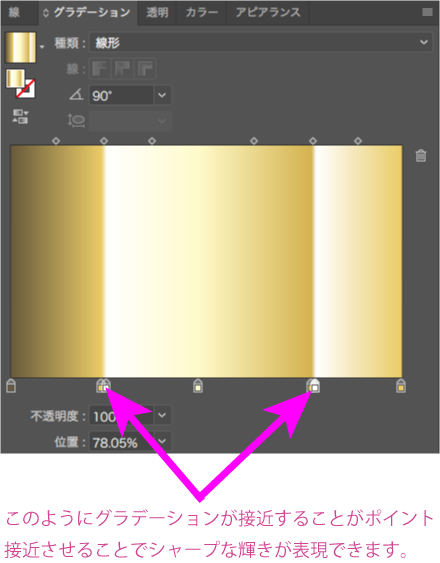
イラストレーター 光沢感 文字- illustratorでベクトル光沢ボタンをつくる|いむら|note 基本構造(無料) 白・黒・グレーでシルバーのグラデーションをつくります。 大きい方を角度45度 小さい方をマイナス45度にします。 illustratorで表を作りたい、文字を表に合わせてテキストを綺麗にTutorial_くるくるリボンを描く くるくるまるまったリボンを描きます。 普段はわりと数字にこだわって描きますが、今回はわりとてけとーに。 自由曲線から始めるので何回か試してみてください。 うねった曲線をペンツールで描きます。 線幅は1px




Illustratorの少人数制デザインスクール イラストレーターの学校 Looktone
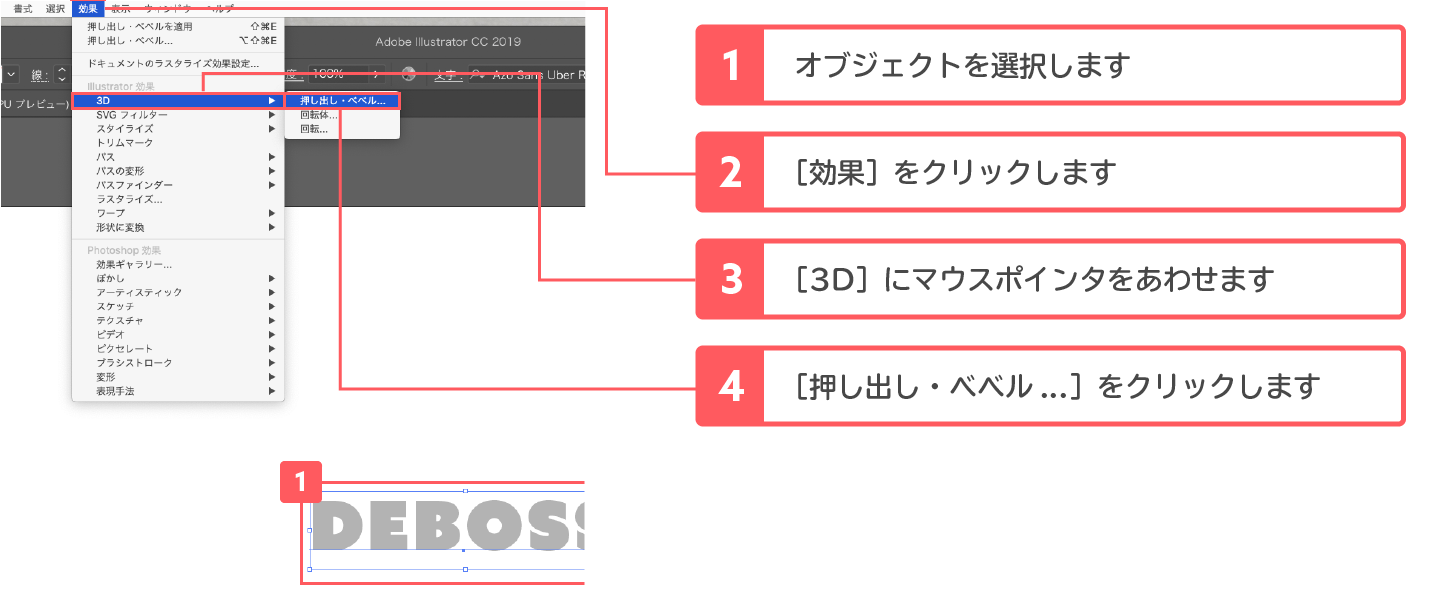
Photoshop初心者のレジット代表浅井です。 最近フォトショップをブログ画像編集等で頻繁に使用しているのですが、最近覚えた光沢のある文字デザインの作り方をみなさんにご紹介します! ! 目次 非表示 1 新規ファイルを作成 2 白色で好きな文字を Illustrator初心者の方向けに、クリッピングマスクの作成方法をご紹介しています。 Illustrator画像や文字をエンボス加工のように浮き出して見せる方法 Illustratorで文字や画像を浮き出したように見せる方法(エンボス加工)を紹介しています。 質感を加えた表現の方法をご紹介させていただきたいと思います! ↓前回ブログでご紹介した立体の作り方 質感を出すために必要な主な機能は Illustrator「3D押し出し・べベルオプション」の中の「べベル」という機能です。 ベベルで、「複合1」を選択
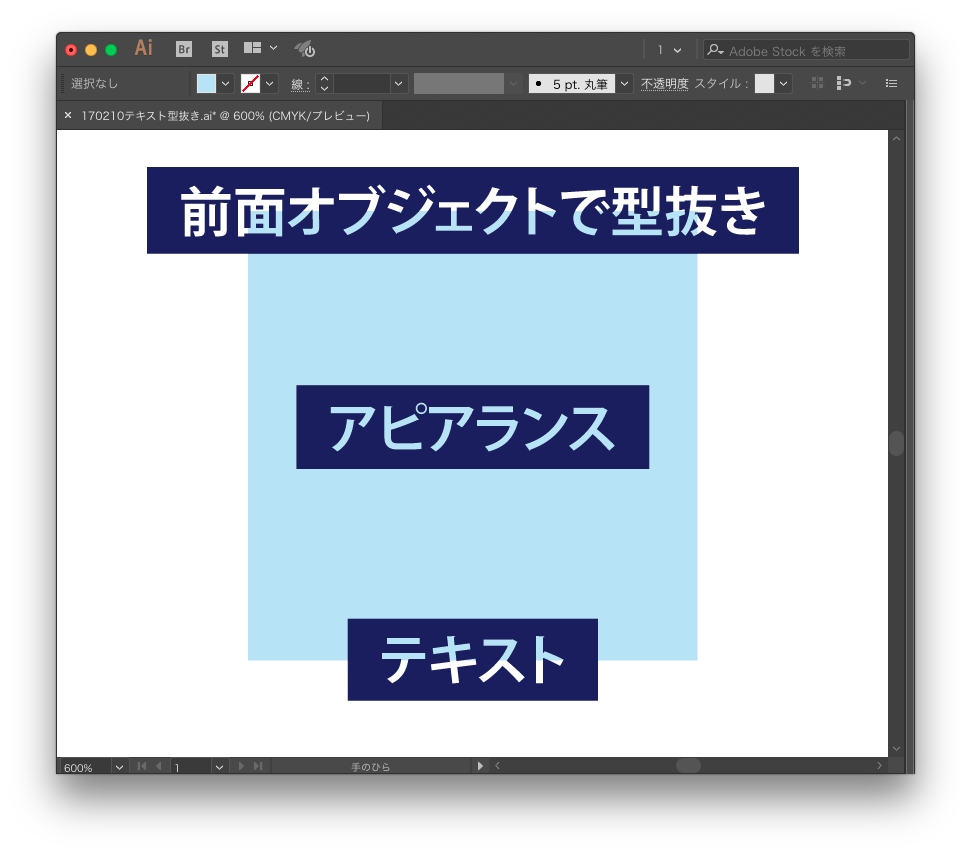
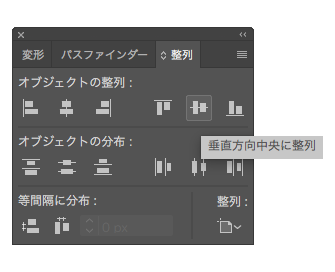
文字に縁を付けたい場合の設定:Illustrator 本ページでは、文字にフチをつけたい場合の印刷に適した付け方を説明します。 印刷に適さないフチの付け方 文字に対してフチを付けたい場合に、下記のように文字に直接塗りと線の設定は使用しないでください。押し出し・ベベルをイラレでカンタンにする方法の解説です。 Illustrator CS1以上のバージョンから使えるようになった、3D機能を使います。 これで文字をアウトライン化し、真正面でベベルをかけて押し出す方法がカンタンにわかります!オブジェクトをグローバルな y 軸(回転軸)を中心に回転すると、パス(輪郭線)の回転によって 3d オブジェクトが作成されます。回転軸は垂直方向に固定されているので、通常、回転するオープンパスまたはクローズパスとしては、作成しようとしている 3d オブジェクトを真正面から見た
イラレの文字、初心者向けに丁寧に解説したものから、応用テクニックまでデザイン会社に就職する前に、これだけ知っておけば大丈夫!を目指した記事です。 文字を打つための文字ツール ツールパレットから文字ツールをクリックします。 ノーマルな文字 Illustratorの基本操作を練習できるドリルを作りました ベジェ曲線とは 初心者にもわかりすいよう下敷きに例えてみた 初心者OKIllustratorCCで漫画風吹き出しの作り方 超初級編フチ付き文字の作り方チラシやLP制作に使える派手なイラレ文字装飾イラレのアピアランス機能を使って 立体に見える文字を作ってみます。 1 適当な文字を用意します。 pt数は103ptで作ってみましたー。 2 アピアランス機能で作った文字の下に、その色よりも濃い色で「塗り」を増やします。




デザイナーはもういらない おしゃれなチラシデザイン無料テンプレサイト6選




Illustrator イラレのグラデーションを極める バンフートレーニングスクール スタッフ ブログ
イラレCCのエフェクト文字篇! プルンっとゼリー状の艶を出す方法! イラストレーターCCで作るゼリーやグミのように艶のある文字にするエフェクトチュートリアルをわかりやすく日本語解説&画像でご紹介! プルンっとした感じの光沢がお菓子の広告やキラキラした光沢のある文字デザインの作り方をアナタに! ベベルとエンボスの使い方。 おひさしぶりの更新です。 まず幅400×高さ400ピクセルの新規ファイルを作成したら、新しいレイヤーを追加し、 編集 塗りつぶし カラーなどで真っ黒のイラストレーターで文字に影を付ける 文字に影を付けると 紙面から浮き上がったように 見せることが出来ます。 ポイントで使うと効果的なので 一部分に絞って使うようにしてください。 br num="2″ イラストレーターで文字に影を付ける




イラレで簡単3ステップ マル と 三角 でできる超簡単な吹き出しの作り方 ポスター印刷のプリオ




文字 画像化 イラレ Moji Infotiket Com
Illustratorで文字をチョコっぽくする方法 ではさっそく実践してみましょう! 1 丸っこいフォントで文字を打つ まずは太めで丸っこいフォントで文字を打ちます。 サンプル使用フォントは「HelveticaRound」です。 2 アウトライン化し、グループ解除 次に イラレのアピアランスのみで、光って見える文字を作る方法をまとめました。 目的 ・cmykのイラレのみで光表現の練習がしたい 自分用ルール ・スクリーン/ソフトライトは使わない ・アピアランスを使う 前提 ・地の色はcmy1%k100% 考え方 どうすれば光って見えるんだろう? チラシなんかでよく使われるゴールドの文字。 グラデーションがめんどくさそうだな 修正できるようにしたいな パパっと作りたいなそんな方に簡単で修正も可能なゴールド文字の作り方を教えます!ゴールド文字の作り方まず、お好きなフォントでゴールドにし




その他の方法でオリジナル包装紙を作る ラッピング印刷工房 名入れオリジナル包装紙 シール




Gazoodaunrodoezco
Illustratorで文章を扱うとき、矩形エリアに文字を流し込んだままではなく、次の4点は、 最低限 設定します。 逆を言えば、Illustratorではポイントテキスト(文字ツールでクリックして入力したテキストオブジェクト)を前提としています。 デフォルトの行




ボード とっかかり のピン




超簡単 Illustratorで透明な水滴の表現 イラストレーターの使い方



顔文字 スマイリー Emoji Pixabayの無料画像




Illustrator イラレのグラデーションを極める バンフートレーニングスクール スタッフ ブログ



Q Tbn And9gcsffhyhrga6smzlp1wt2cjgdvjtxcyucbudbzhn1sw Usqp Cau




イラレ つやつやな3d文字の作り方 Youtube




Photoshopで床への映り込み 鏡面反射 した画像を作る方法 フォトショップの参考書 Sitebook




Illustratorの3d効果で作る 簡単アイソメトリックなイラストの作り方 株式会社lig




飛行機のアイコンのイラスト 飛行機 アイコン 乗り物 イラスト イラスト



イラスト作成解説書




Illustrator イラレ 縦書きの中の数字を横向きにする方法 ポスター印刷のプリオ



Aiの絵本 Illustrator 学習講座 オブジェクト 上級




1分でできるillustratorでエンボス加工のテキストやロゴをつくる方法 Webマガジン 株式会社296 川崎のホームページ制作会社



加工 装飾 オーダーメイドの舞台衣装製作cream




オリジナルウェア作製 株式会社コスモエージェンシー




Illustrator 光彩とは 使い方と設定方法を全て解説 福丸の部屋




Illustratorの少人数制デザインスクール イラストレーターの学校 Looktone




Illustratorでパンフレットを作成しよう 6つのポイントと注意点 ケーワンプラス ケーワン エンタープライズstaffブログ



デザインスキルをグンと向上させるチュートリアル 25 99designs




Photoshopチュートリアル まるで本物のような立体感のある金文字 ゴールド の作り方 スプラウト




フチ付き文字の作り方 チラシやlp制作に使える派手なイラレ文字装飾 カルアカはwebが無料で学べる




デザイナーはもういらない おしゃれなチラシデザイン無料テンプレサイト6選




1000以上 イラストレーター 立体文字 イラストレーター 立体文字 プラグイン




1000以上 金色 イラスト 金色 イラストレーター Saikonofixmuryogazo




名刺 ホログラム 330円からの名刺印刷ショップ 当日発送




初級編 紙質 で手作りが一気に本格的に 特殊用紙で楽しむdiyアイデア集 Nextweekend




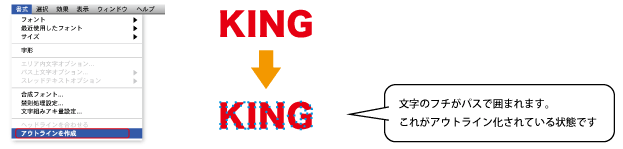
Illustrator 文字をアウトライン化したはずなのに こっそりひそむ孤立点 ポスター印刷のプリオ




文字 立体 イラレ Moji Infotiket Com




Photoshopで 金色 が表現できる たった4つのテクニック Go Nextブログ




Illustrator 光彩とは 使い方と設定方法を全て解説 福丸の部屋




ダウンロード




無料イラスト フレーム Be Bop Info




サンプル有り ポートフォリオの作り方をゼロから徹底解説 S Design Labo




Illustrator イラストレーター の光彩 外側 Illustrator イラストレーター 入門




Illustrator イラストレーター のグラデーションで文字を金色 ゴールド にする方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い




Led看板 ダイヤモンドバック 自社開発で価格もより安くご提供して参ります



東京でぶらり一人暮らし とれたて文字デザイン6 1 ラフ効果とリンクツールで作る力強く荒々しいロゴ




ボタンひとつで簡単作成 ロゴ テキストエフェクト用無料レイヤースタイル個まとめ Photoshopvip




Affinity フヅキ Note




Photoshopで 金色 が表現できる たった4つのテクニック Go Nextブログ




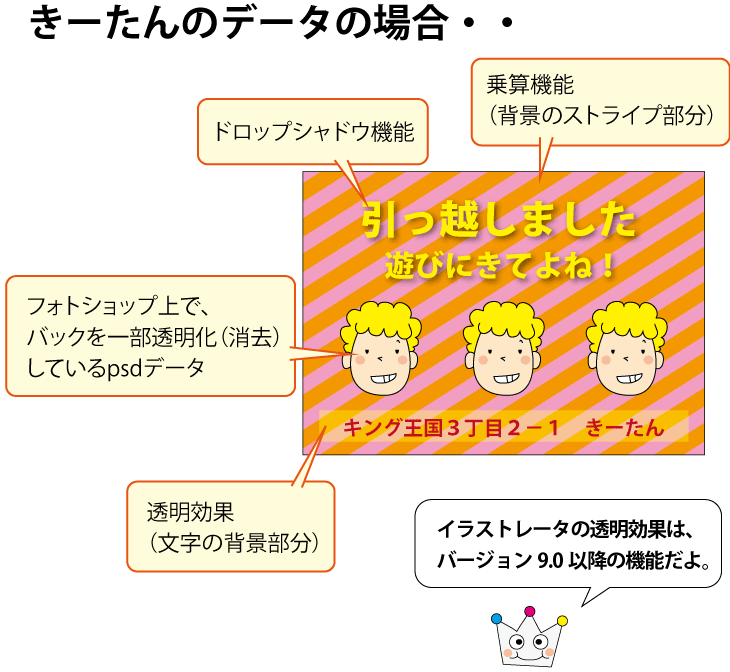
白抜き文字の背景透明画像データを渡したい時のファイルについて 白抜 画像編集 動画編集 音楽編集 教えて Goo




ヘルプ ゆうしゃのがっこ




文字 Illustratorで押し出し ベベルをする方法 3d イラレ屋




イラストレーターで作るシャチハタ別注品bタイプ シャチハタ館




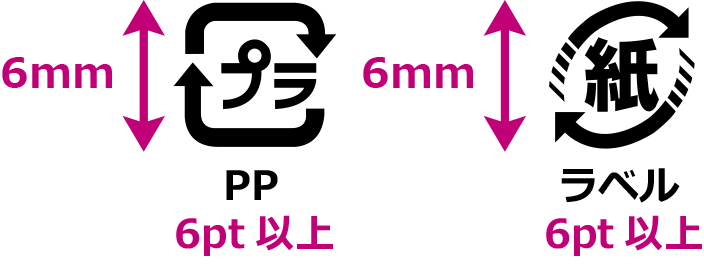
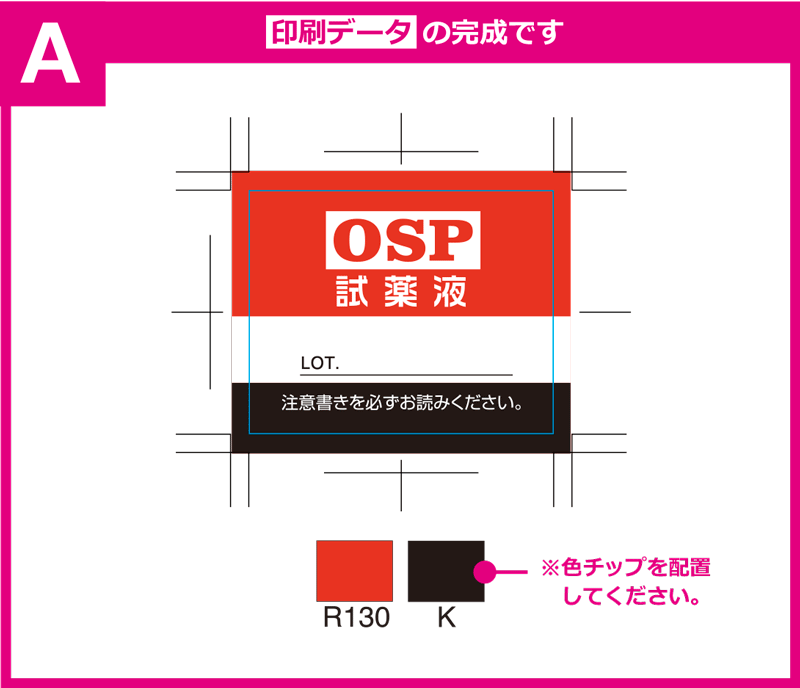
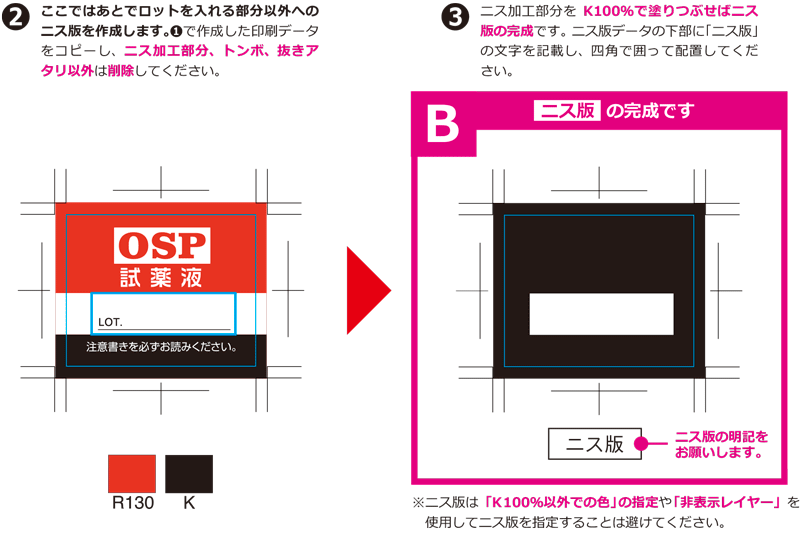
How To データ入稿 データ作成の手順 ラベルに付加価値を持たせる加工



印刷物初心者のための Web入稿マニュアル はたらくビビビット By Vivivit Inc




イラレッスン 一覧 イラストレーター実践の使い方を学べる Lesson




Illustrator イラレのグラデーションを極める バンフートレーニングスクール スタッフ ブログ




Illustratorでパンフレットを作成しよう 6つのポイントと注意点 ケーワンプラス ケーワン エンタープライズstaffブログ




イラレccのエフェクト文字篇 プルンっとゼリー状の艶を出す方法 Buzz Geek Magazine




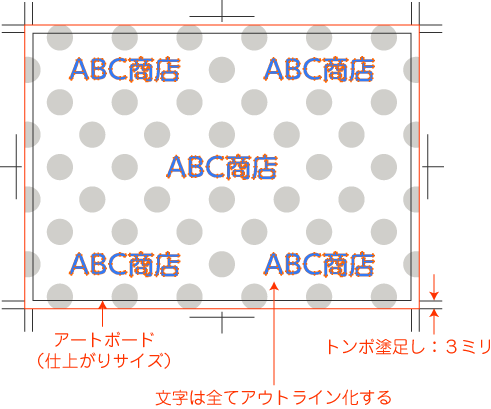
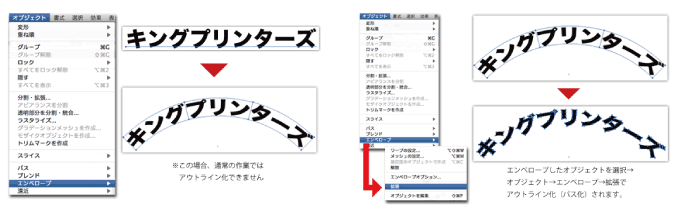
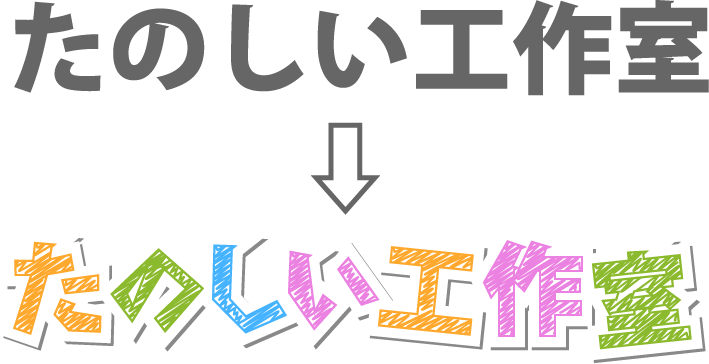
文字のアウトライン化について ネット印刷のキングプリンターズ




Illustratorでパンフレットを作成しよう 6つのポイントと注意点 ケーワンプラス ケーワン エンタープライズstaffブログ




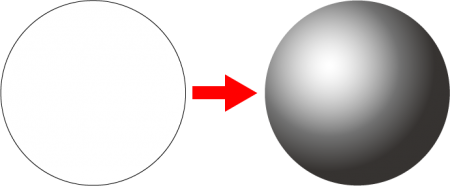
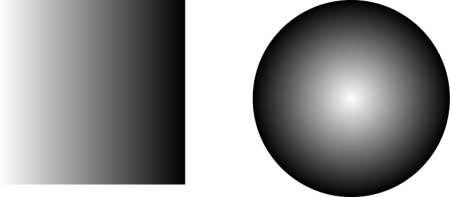
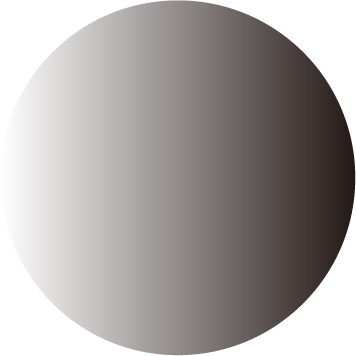
Illustrator イラストレーター で3dの球を作る方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い




Illustration Agency Hire An Illustrator Inky Illustration Agency




イラレ ベベル 立体 文字 Hoken Nays




Photoshopで作る膨らんだ金属風エフェクト Schritt Fur Schritt




ラスタライズの説明 ネット印刷のキングプリンターズ




文字のアウトライン化について ネット印刷のキングプリンターズ




1000以上 イラストレーター 立体文字 イラストレーター 立体文字 プラグイン




データ入稿について 服部株式会社 のぼり 旗 幕の総合メーカー



1




文字 デザイン イラストレーター Moji Infotiket Com




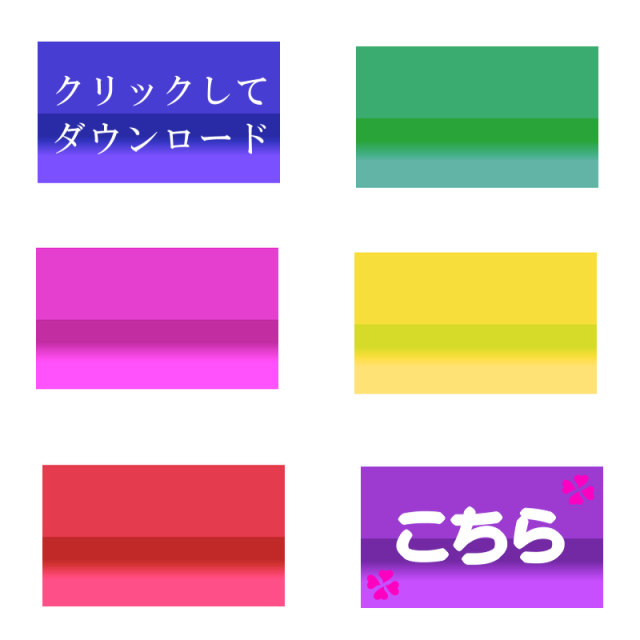
光沢のあるボタン Web素材アイテム 無料イラスト素材 素材ラボ



Photoshop Illustrator手抜きチュートリアル




ロゴ印字 パッケージショップjp




文字のアウトライン化について ネット印刷のキングプリンターズ




Illustrator イラストレーター のグラデーションで文字を金色 ゴールド にする方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い



Aiの絵本 Illustrator 学習講座 オブジェクト 上級



Q Tbn And9gcq3w6sr4b4vregjrev7edfhxrvzsb1alzdn5rvj3hbqpysqiexp Usqp Cau




簡単で修正可能なイラレのゴールド文字の作り方 ピョンタックのイラストや写真で副業する方法




Illustrator イラレ 縦書きの中の数字を横向きにする方法 ポスター印刷のプリオ




Cutting Master 4 Graphtecのカッティングプロッタ




名刺制作 Business名刺印刷所




文字レイヤーに編集やデザインをする方法 Photoshop Elements 14




Gtsport Decal Search Engine




Illustrator




Illustrator イラレのグラデーションを極める バンフートレーニングスクール スタッフ ブログ



イラスト作成解説書 10年3月



Illustratorで かんたん リボンのつくりかた ホワイトボードオフィシャルブログ




Illustrator初心者にもオススメ 最新チュートリアルや使い方個まとめ Photoshopvip




金色 Gold のグラデーションを作ってみよう ソフトの操作 Com



Q Tbn And9gcr4nlbnz0lptuvcgaoxwayh29h Ldfrx6kflmr98 B0tbxaalf7 Usqp Cau



270 Idea Technic 21 パンフレット デザイン デザイン 勉強 デザイン




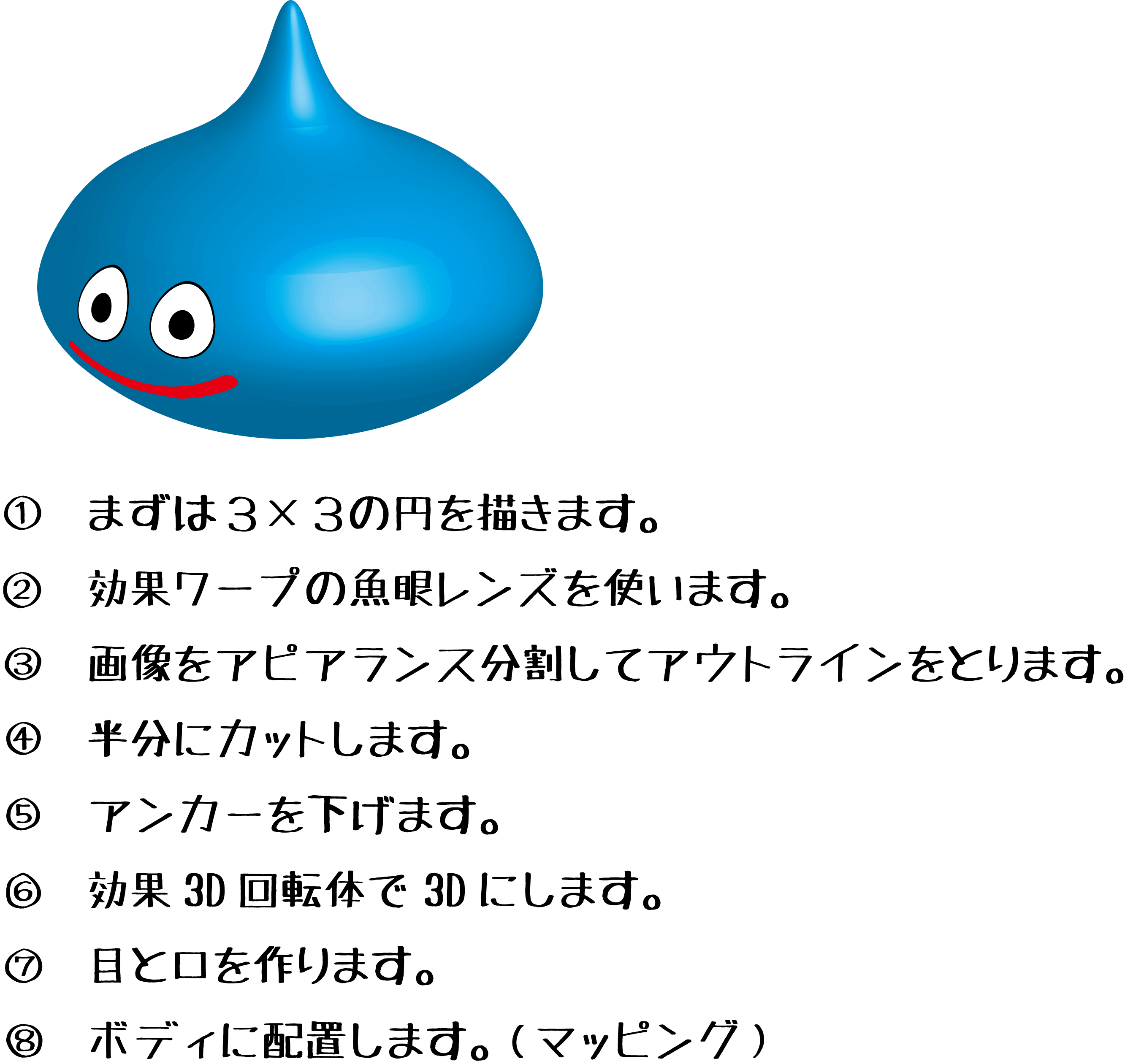
イラストレーター 簡単8ステップで3dスライムを描く




まめたんの集い デザインtシャツ通販 Tシャツトリニティ




Illustrator イラストレーター で文字にボカシの入った白フチを付ける一番カンタンな方法 明日死ぬかのように生きる



おしゃれなステンレス製のオーダー表札を 一緒に 作りましょう




How To データ入稿 データ作成の手順 ラベルに付加価値を持たせる加工




商標 Oki




暑中見舞い印刷 光沢 クリアトナー 加工 暑中見舞い印刷 データ入稿




フリー素材 100種類以上 イラストレーターのスウォッチに登録すべきグラデーション 福丸の部屋




1000以上 イラストレーター 立体文字 イラストレーター 立体文字 プラグイン



Photoshopやイラストレーターを使って3d感をだす 光沢のある質 Yahoo 知恵袋




Illustrator イラストレーター で3dの球を作る方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い




オリジナルカレンダー ドレスカレンダー 名入れ オリジナルノートを10冊から 記念品や参加賞に 印刷マルシェ




イラストレーター 簡単8ステップで3dスライムを描く




ハンドメイド作家必見 ポートフォリオの作り方 紙袋とラッピングのパックマート 公式通販サイト Pack Mart By Bellbe




Illustrator イラレのグラデーションを極める バンフートレーニングスクール スタッフ ブログ


0 件のコメント:
コメントを投稿